
Blog
Fireart – Creative Agency Elementor Template Kit Download Free

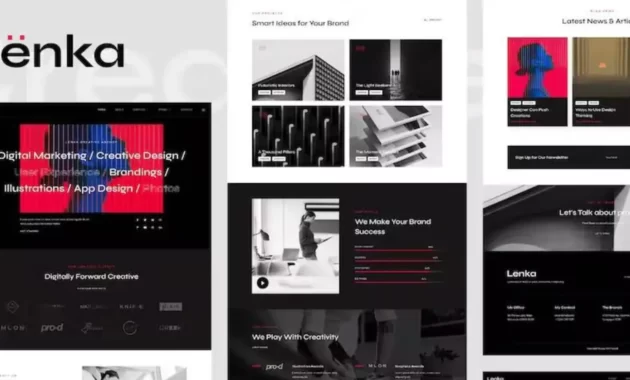
Fireart is a stunning and modern creative agency Elementor template kit that comes with a range of features. Here are some of the features that make this template kit so impressive:
- Responsive Design: The template kit is designed to be fully responsive, ensuring that your website looks great on any device.
- Pre-Built Pages: The template kit comes with a variety of pre-built pages, including Home, About Us, Services, Portfolio, Contact, and Blog pages.
- Customizable Elements: You can easily customize the elements of the template kit, including text, images, and colors, to match your brand’s aesthetic.
- Elementor Page Builder: The template kit is built with Elementor, a popular page builder plugin that makes it easy to design and customize your website.
- One-Click Import: You can import the entire template kit with just one click, making it easy to get started with your website.
- SEO-Friendly: The template kit is designed to be SEO-friendly, ensuring that your website is optimized for search engines.
- WooCommerce Integration: The template kit is compatible with WooCommerce, allowing you to easily add an online store to your website.
Overall, Fireart is a fantastic template kit that is perfect for any creative agency looking to create a stunning website. With its range of features and customizable elements, it’s easy to create a website that perfectly represents your brand.
How to Install Fireart:
- Install and Activate the “Elementor Pro” plugin first.
- Download the “Fireart – Creative Agency Elementor Template Kit” zip file.
- Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins.
- For best results, do not import more than one template at a time.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lowerleft of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize
How to Import Metforms
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Main Features:
- Modern & Clean Design
- 10+ Ready to use templates
- Fully Responsive Layout
- Retina Ready
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include:
- Home
- About
- Services
- Portfolio
- Case Study
- Pricing
- Career
- Testimonial
- FAQ
- Team
- 404
- Services
- Contact
- Header
- Footer
- Global Theme Style
Plugins installed in kit:
- ElementsKit Lite
- PowerFolio for Elementor
- MetForm
Best Product Activatin With Original License Key