WordPress Meta Tag Without Plugin | Custom Coding in WordPress

WordPress Meta Tag Without Plugin: By the way, there are many types of meta tags, so before understanding WordPress meta tags, it is necessary to understand meta tags. Meta tag is such a tag of the website that describes the particular section or assets of the website or the content of the web page.
Now we will discuss about all types of meta tags below and will also know its best way of use.
Adding Meta Tag For Yoast SEO
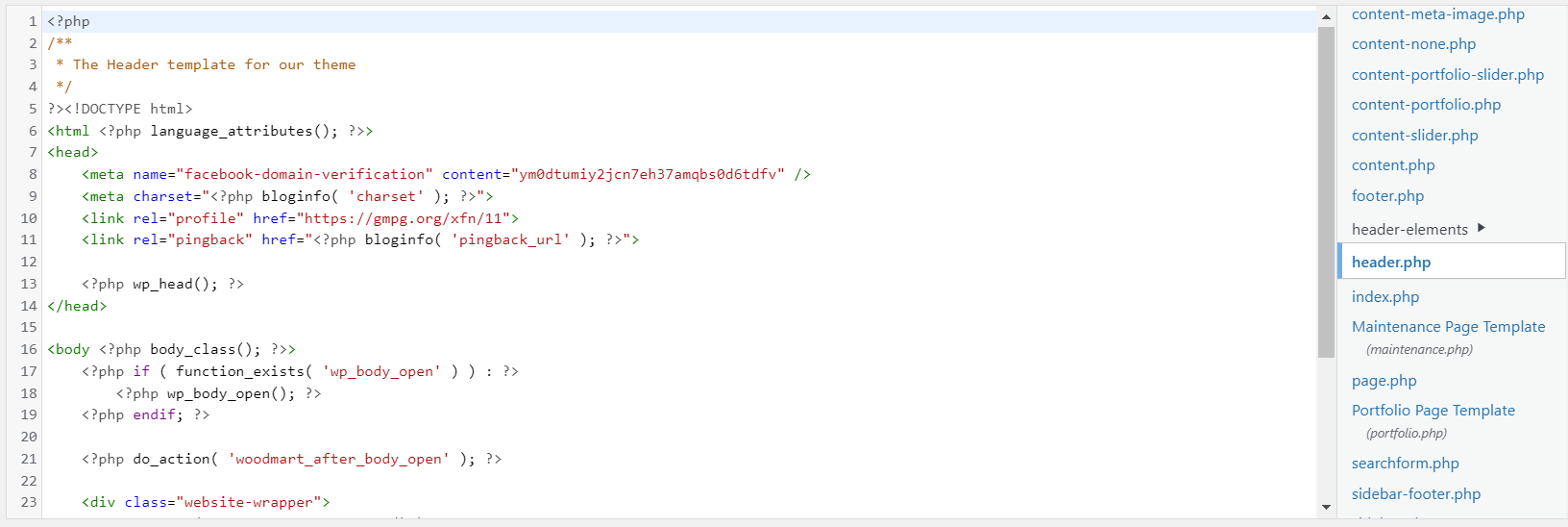
Step 1. You have to find “Appearance” in your WordPress dashboard after hover on Appearance you’ll see Theme Editor ckick on that.
Step 2. Find header.php from your dropdown menu and paste the below copied code after your <head> tag starts. and click on Update button to save. We recommened to do this practice in your child theme for reducing the chances of theme crashing.
<meta name="description" content="<?php bloginfo('description'); ?>" />
<meta name="keywords" content="<?php echo get_post_meta($post->ID, '_yoast_wpseo_metakeywords', true); ?>" />

Code Description
The first meta tag generates the site’s description by calling the bloginfo(‘description’) function.
The second one generates the site’s keywords by calling the get_post_meta() function and passing in the current post ID and the ‘_yoast_wpseo_metakeywords’ meta key.
Meta Tags For Social Media Sharing Without Plugin
Apart from this, there are many more meta tags that you should add to your WordPress website, which improves your SEO.
Open Graph meta tags also known as OG tags: These tags are used by social media platforms like Facebook to display preview content when your site is shared. To add Open Graph meta tags, you can add the following code to your header.php file:
<meta property="og:title" content="<?php the_title(); ?>" />
<meta property="og:type" content="website" />
<meta property="og:url" content="<?php the_permalink(); ?>" />
<meta property="og:image" content="<?php echo wp_get_attachment_url(get_post_thumbnail_id()); ?>" />
<meta property="og:description" content="<?php echo wp_trim_words(get_the_excerpt(), 30); ?>" />Code Description:
- The first tag the title of the shared content to the post or page title.
- The second tag sets the type of content to website.
- The third tag sets the URL of the shared content to the post or page URL.
- The fourth tag sets the image of the shared content to the featured image of the post or page.
- The fifth tag sets the description of the shared content to the excerpt of the post or page.
Twitter Cards meta tags: Similar to Open Graph meta tags, Twitter Cards are used by Twitter to display preview content when your WordPress site is shared. To add Twitter Cards meta tags, you can add the below codes to your header.php file:
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="<?php the_title(); ?>" />
<meta name="twitter:description" content="<?php echo wp_trim_words(get_the_excerpt(), 30); ?>" />
<meta name="twitter:image" content="<?php echo wp_get_attachment_url(get_post_thumbnail_id()); ?>" />
Code Description:
- The first tag sets the type of Twitter Card to summary with a large image.
- The second tag sets the title of the Twitter Card to the post or page title.
- The third tag sets the description of the Twitter Card to the excerpt of the post or page.
- The fourth tag sets the image of the Twitter Card to the featured image of the post or page.
Other meta tags: There are many other meta tags that you can add to into your WordPress website, depending on your needs. Some examples include the author tag, which identifies the author of a post or page, and the viewport tag, which defines the viewport width and initial scale for mobile devices. To add these tags, you can add the following code to your header.php file:
<meta name="author" content="<?php the_author(); ?>" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />Code Description:
- The first tag sets the author of the post or page to the author’s name.
- The second tag sets the viewport width to the device width and sets the initial scale to 1.0.
WordPress Meta Tag Without Plugin For SEO
Some more tags can improve your WordPress website visibility and appearance in search engines and social media platforms.
Robots meta tag: This tag controls how search engines crawl and index your site. This tag tells search engines to index and follow your site. To add a Robots meta tag, you can add the following code to your header.php file:
<meta name="robots" content="index, follow" />
Canonical meta tag: This tag is used to avoid duplicate content issues by indicating the preferred URL for a page. To add a Canonical meta tag, you can add the following code to your header.php file from your WordPress website theme editing section:
<link rel="canonical" href="<?php the_permalink(); ?>" />
Apple Touch Icon meta tag: Apple touch icom meta tag is used to specify an icon for your site when it is saved to the home screen of an iOS device. To add an Apple Touch Icon meta tag, you can add the following code to your header.php file:
<link rel="apple-touch-icon" sizes="180x180" href="<?php echo get_template_directory_uri(); ?>/images/apple-touch-icon.png">
Author and Publisher meta tags: These tags are used to specify the author and publisher of a page. To add Author and Publisher meta tags, you can add the below tag codes to your WordPress website’s file in header.php:
<link rel="author" href="https://example.com/author/john-doe/" />
<link rel="publisher" href="https://plus.google.com/+example/" />
Description meta tag: This tag provides a brief description of your site, which can be displayed in search engine results pages. To add a Description meta tag, you can add the following code to your header.php file:
<meta name="description" content="<?php echo get_the_excerpt(); ?>" />
Keyword meta tag: This tag used to be important for SEO, but it is no longer used by most search engines. However, some smaller search engines may still use it. To add a Keyword meta tag, you can add the following code to your header.php file:
<meta name="keywords" content="your, keywords, here" />
Rating meta tag: This tag is used to specify the age rating of your site or page. To add a Rating meta tag, you can add the following code to your header.php file:
<meta name="rating" content="general" />
Revisit-after meta tag: This tag specifies how often search engines should revisit your site or page. To add a Revisit-after meta tag, you can add the following code to your header.php file:
<meta name="revisit-after" content="7 days" />
This tag specifies that search engines should revisit the page after 7 days. You can replace “7 days” with a different time frame, such as “1 month” or “3 weeks”.
Please checkout more article from here.