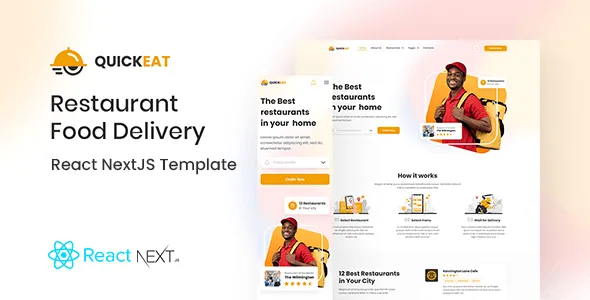
QuickEat 1.0.0 React Food Delivery NextJS Template With Lifetime Update.
$6.90
| Features | Values |
|---|---|
| Version | v1.0.0 |
| Last Update | 19 November 2023 |
| All Premium Features | Yes |
| Instant Installation Support | 24 Hrs. |
| Website Activation | 25 |
QuickEat 1.0.0 is a modern React NextJS Template for the Restaurant and Food Delivery industry. The template includes all the necessary designed pages for restaurants, cafes, food delivery, burger, pizza, fast food, food menu, food ordering, healthy food, home delivery, organic food and online ordering so that you can sell your meal, food, delivery services, and others. It includes components with states of online ordering, making it a helpful product dedicated to modern restaurants and others. We prepared all needed specified restaurant & online food delivery pages such as restaurants listing and single restaurant products page, services, contact us, about us, become partner, blog, single blog, pricing table, faq, cart and checkout pages.
QuickEat 1.0.0 Features:
- Built with Latest React and Next.js versions
- Based on Bootstrap 5
- 11+ Pre-Built Pages
- No jQuery Dependency
- Blog Grid & Blog Post Pages
- Food Delivery Checkout & Cart
- Food Products Pages
- Restaurants Vendor Pages
- Pricing Table
- Reservation Forms
- Newsletter Forms
- Join Program Forms
- Call to Action Forms
- Feedback Forms
- Testimonials and Services
- 404 Page
- FAQ Page
- Unique and Modern Style
- CSS3 Animations
- 100% Fully Responsive – Fits any device perfectly
- Easy to Customize: Colors, Fonts, Content etc.
- W3C Valid Code
- Advanced Typography
- Free Font Awesome Icons used
- Free Google Fonts used
- Google Maps
- Fast Loading Speed
- Valid, Clean and Commented code
- Cross browser
- Minimal and Clean
- Regular Updates
- 24/7 Support
- Documentation included
- and more features coming soon!
Only logged in customers who have purchased this product may leave a review.

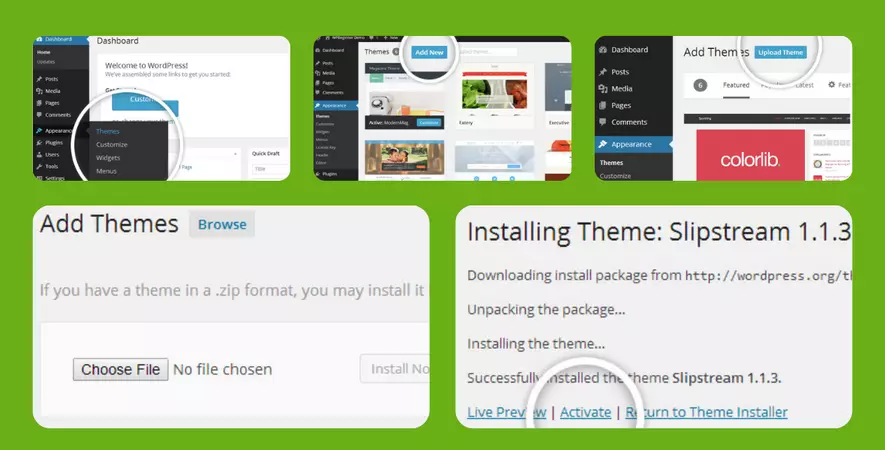
WordPress Theme Installation
- Download the theme zip file after purchase from CodeCountry.net
- Then, log in to your WordPress account and go to Appearance in the menu on the left of the dashboard and select Themes.
On the themes page, select Add New at the top of the page.
After clicking on the Add New button, select the Upload Theme button.
- After selecting Upload Theme, click Choose File. Select the theme .zip folder you've downloaded, then click Install Now.
- After clicking Install, a message will appear that the theme installation was successful. Click Activate to make the theme live on your website.
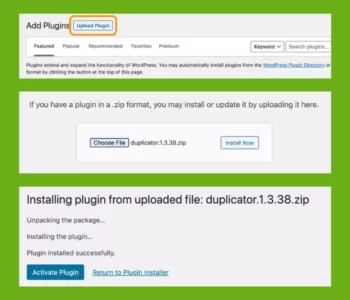
WordPress Plugin Installation
- Download the plugin zip file after purchase from CodeCountry.net
- From your WordPress dashboard, choose Plugins > Add New
Click Upload Plugin at the top of the page.
Click Choose File, locate the plugin .zip file, then click Install Now.
- After the installation is complete, click Activate Plugin.


This certificate represents that the codecountry.net is an authorized agency of WordPress themes and plugins.













Reviews
There are no reviews yet.