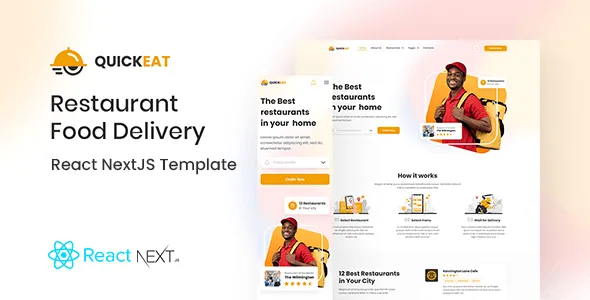
QuickEat 1.0.0 is a modern React NextJS Template for the Restaurant and Food Delivery industry. The template includes all the necessary designed pages for restaurants, cafes, food delivery, burger, pizza, fast food, food menu, food ordering, healthy food, home delivery, organic food and online ordering so that you can sell your meal, food, delivery services, and others. It includes components with states of online ordering, making it a helpful product dedicated to modern restaurants and others. We prepared all needed specified restaurant & online food delivery pages such as restaurants listing and single restaurant products page, services, contact us, about us, become partner, blog, single blog, pricing table, faq, cart and checkout pages.
QuickEat 1.0.0 Features:
- Built with Latest React and Next.js versions
- Based on Bootstrap 5
- 11+ Pre-Built Pages
- No jQuery Dependency
- Blog Grid & Blog Post Pages
- Food Delivery Checkout & Cart
- Food Products Pages
- Restaurants Vendor Pages
- Pricing Table
- Reservation Forms
- Newsletter Forms
- Join Program Forms
- Call to Action Forms
- Feedback Forms
- Testimonials and Services
- 404 Page
- FAQ Page
- Unique and Modern Style
- CSS3 Animations
- 100% Fully Responsive – Fits any device perfectly
- Easy to Customize: Colors, Fonts, Content etc.
- W3C Valid Code
- Advanced Typography
- Free Font Awesome Icons used
- Free Google Fonts used
- Google Maps
- Fast Loading Speed
- Valid, Clean and Commented code
- Cross browser
- Minimal and Clean
- Regular Updates
- 24/7 Support
- Documentation included
- and more features coming soon!















Reviews
There are no reviews yet.