YITH Custom Thank You Page for WooCommerce WordPress Plugin With Lifetime Update
$79.99 Original price was: $79.99.$13.90Current price is: $13.90.
YITH Custom Thank You Page for WooCommerce v2.5.0 WordPress Plugin With Lifetime Update
| Features | Values |
|---|---|
| Version | v2.5.0 |
| Last Update | March 16, 2023 |
| Documentation | Yes |
| All Premium Features | Yes |
| GPL/Nulled | No |
| Instant Installation Support | 24 Hrs. |
| Receive Updates on Email | Yes |
| Website Activation | 25 |
🌟100% Genuine Guarantee And Malware Free Code.
⚡Note: Please Avoid Nulled And GPL WordPress Plugin.
YITH Custom Thank You Page for WooCommerce WordPress Plugin With Lifetime Update
How you can benefit from it:
- create a unique custom Thank you page or set up different pages to show based on products or categories purchased by your customers or on the payment method they used;
- offer your customers a clear overview of the orders they have just placed on a professionally designed page that fits your shop style;
- build an upsell strategy by promoting best-seller, featured, or related products on the Thank you page;
- encourage users to purchase again on your store by offering them promotions and coupons on the Thank you page;
- gain traffic and promote your shop by letting customers share their purchases on social profiles or through WhatsApp.
YITH Custom Thank You Page for WooCommerce Main Feature
Thanking customers for the order placed in your store is a fundamental step if you aim to offer a positive buying experience and loyalize customers.
Showing gratitude towards users who trust your brand and products is very important, and doing it in the right way can turn into an efficient upsell strategy or a way to encourage the customer to place a new order soon.
The default Thank you page of WooCommerce is pretty basic and not very captivating as it only shows a predefined message and the order details. With YITH Custom Thank You Page for WooCommerce, you can create your custom Thank you pages and include any type of content: a picture or an original photo, the Customer Care contact info, an emotional text, a selection of items to offer as upsell products, a 15% coupon to use with the next order…All these elements can catch your customers’ attention and make them feel at home; this will make a difference and will encourage them to purchase again in your store.
- Thank you page creation
- Create unlimited Thank you pages
- 6 ready-to-use templates New Hot
- Advanced customization of each page through the block editor
- Choose the elements to show and their position thanks to the integrated blocks and shortcodes
- Rules for pages
- Show a unique custom Thank you page for all orders placed in your shop
- Create rules to show specific Thank you pages based on products or categories purchased by the customer
- Create rules to show Thank you pages based on the payment method used by the customer
- Choose to redirect users to a custom URL after order confirmation (without showing any Thank you page)
- Order details
- Choose whether to show order details and product table or not
- Choose the position to show order info
- Choose to show order info in one or two columns New
- Customize the section title (color, size, style, etc.)
- Optional: show the “Order again” button (the purchased products will be added to the cart again) New
- Optional: show the “Save as PDF” button (customers can download order details as a PDF file)
- Customer info
- Choose whether to show customer data or not
- Choose the position to show customer info
- Customize the section title (color, size, style, etc.)
- Choose whether to show shipping info along with billing info or in a separate column New
- Upsell section
- Choose whether to show an Upsell section or not
- Choose the number of products to show
- Choose whether to show best-seller or featured products New Hot
- Choose whether to show products related to items purchased by the user New Hot
- Select specific products to show in the Upsell section
- Set a title for the section and customize the style (color, size, position, etc.)
- Coupon New Hot
- Choose whether to show a Coupon section or not New Hot
- Customize the section title (color, size, style, etc.) New
- Customize the section text New
- Insert the coupon code to share New
- Social box
- Choose whether to show the social sharing box or not
- Allow customers to share their purchases on Facebook, Pinterest, and Twitter
- Allow customers to share their purchases through WhatsApp
- Set a title for the section and customize the style (color, size, position, etc.)
- Customize the section colors (buttons, tabs, etc.)
- Optimize social sharing by using the Bitly URL shortening service New
🌟100% Genuine Guarantee And Malware Free Code.
⚡Note: Please Avoid Nulled And GPL WordPress Plugin.
Only logged in customers who have purchased this product may leave a review.

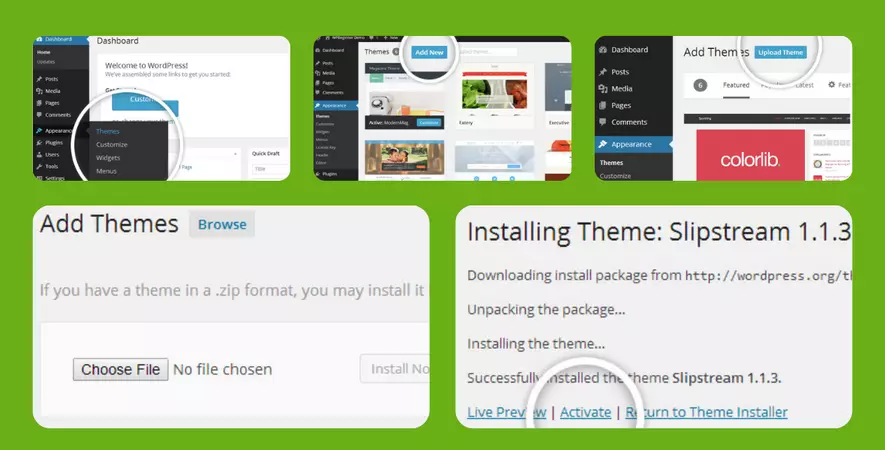
WordPress Theme Installation
- Download the theme zip file after purchase from CodeCountry.net
- Then, log in to your WordPress account and go to Appearance in the menu on the left of the dashboard and select Themes.
On the themes page, select Add New at the top of the page.
After clicking on the Add New button, select the Upload Theme button.
- After selecting Upload Theme, click Choose File. Select the theme .zip folder you've downloaded, then click Install Now.
- After clicking Install, a message will appear that the theme installation was successful. Click Activate to make the theme live on your website.
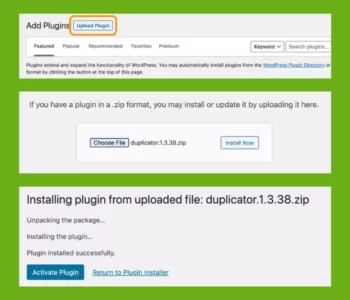
WordPress Plugin Installation
- Download the plugin zip file after purchase from CodeCountry.net
- From your WordPress dashboard, choose Plugins > Add New
Click Upload Plugin at the top of the page.
Click Choose File, locate the plugin .zip file, then click Install Now.
- After the installation is complete, click Activate Plugin.


This certificate represents that the codecountry.net is an authorized agency of WordPress themes and plugins.












Reviews
There are no reviews yet.