
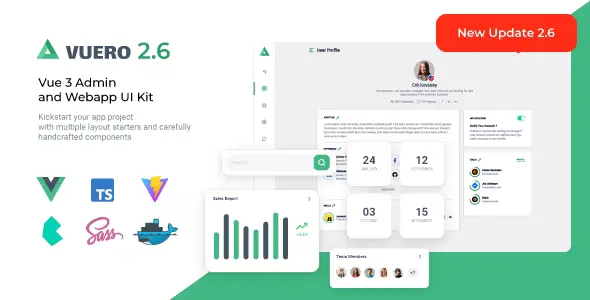
Vuero VueJS 3 Admin and Webapp UI Kit With Lifetime Update
$39.00 Original price was: $39.00.$6.90Current price is: $6.90.
Vuero VueJS 3 Admin and Webapp UI Kit v2.6.1 With Lifetime Update
| Features | Values |
|---|---|
| Version | v2.6.1 |
| Last Update | 24 January 2023 |
| Documentation | Yes |
| All Premium Features | Yes |
| GPL/Nulled | No |
| Instant Installation Support | 24 Hrs. |
| Receive Updates on Email | Yes |
| Website Activation | 25 |
🌟100% Genuine Guarantee And Malware Free Code.
⚡Note: Please Avoid Nulled And GPL HTML Template.
Vuero – VueJS 3 Admin and Webapp UI Kit With Lifetime Update
Vuero is not a theme, it’s not a framework, instead, it is a hybrid design system. Vuero is not just a Vue port of Huro, it is a full rewrite using the brand new Vue 3 Composition API. It provides ready pages to start building your application effortlessly, as well as a set of additional elements that will help you create new pages for your specific needs. Everything you need to start is there, dashboards, forms, layouts, profile, apps, elements, components and much more.. Please note however that Vuero is not a WordPress theme.
Built with Vue 3
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable.
Vite Powered
Vuero is powered by Vite. Vite is an opinionated web dev build tool that serves your code via native ES Module imports during dev and bundles it with Rollup for production. Vite features lightning-fast cold server start, instant hot module replacement (HMR) and true on-demand compilation.
Bulma framework
If you want to try something different than Bootstrap designs and code, this is the perfect alternative. Bulma is a lightweight and easy to use css framework based on Flexbox. It’s mobile first grid has proven to be extremely flexible and perfect for mobile devices. On top of that, you have lot of responsive modifiers and mixins natively available.
Theming capabilities
Vuero styles are written in Scss outputed into a single minified css core file. You can easily use the existing colors or create a new theme one from scratch really quicklysuitable for your brand.
Modular Core
Vuero Scss source files structure follows a modular pattern. Everything is already sliced for a better code maintainability. More, you can customize the Bulma source files and variables before building Vuero!
Nice looking starters
Vuero features 230 demo pages. it ships into a complete admin / webapp UI that you can use in your favorite platform or in a totally custom project
Responsive design
Vuero is based on Flexbox, wich is natively fit for mobile and tablets. Vuero is ultra responsive.
Template features
- 230+ demo pages
- Blazing fast Vite bundler
- Dependency management
- Development server
- Hot Reloading
- Graphic assets
- All variables are customizable
- Native Dark Mode
🌟100% Genuine Guarantee And Malware Free Code.
⚡Note: Please Avoid Nulled And GPL HTML Template.
24 reviews for Vuero VueJS 3 Admin and Webapp UI Kit With Lifetime Update
Only logged in customers who have purchased this product may leave a review.

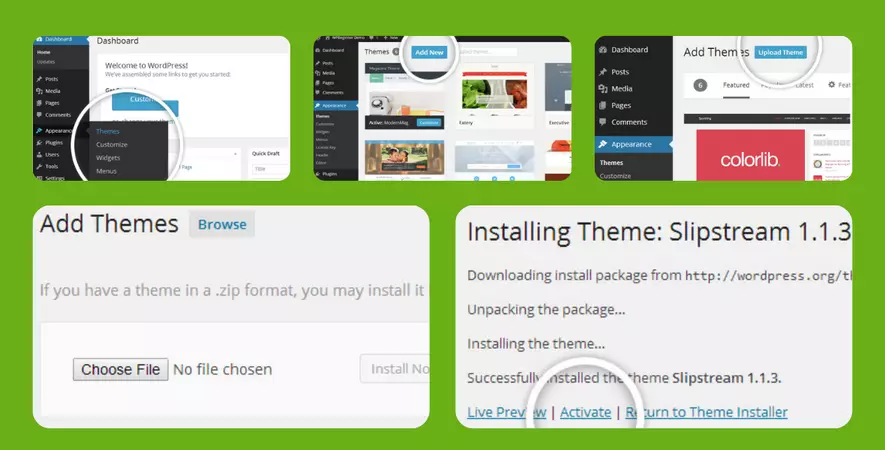
WordPress Theme Installation
- Download the theme zip file after purchase from CodeCountry.net
- Then, log in to your WordPress account and go to Appearance in the menu on the left of the dashboard and select Themes.
On the themes page, select Add New at the top of the page.
After clicking on the Add New button, select the Upload Theme button.
- After selecting Upload Theme, click Choose File. Select the theme .zip folder you've downloaded, then click Install Now.
- After clicking Install, a message will appear that the theme installation was successful. Click Activate to make the theme live on your website.
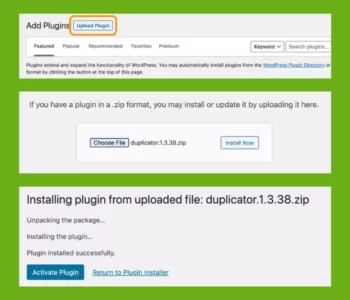
WordPress Plugin Installation
- Download the plugin zip file after purchase from CodeCountry.net
- From your WordPress dashboard, choose Plugins > Add New
Click Upload Plugin at the top of the page.
Click Choose File, locate the plugin .zip file, then click Install Now.
- After the installation is complete, click Activate Plugin.


This certificate represents that the codecountry.net is an authorized agency of WordPress themes and plugins.
----------------------------------------------------------------------------------------- Version 2.6.0 - Jan 01, 2023 ----------------------------------------------------------------------------------------- - Features - add stay-focus helper and enable it on documentation - convert project to module + migrate doc to rehype and shiki - i18n: extract translations from components to file, better i18n-ally integration - i18n: migrate to unplugin-vue-i18n - ssr: improve server rendering compatibility - v-action: add to props so component can be used as router link - v-markdown-editor: add accessible component to edit markdown - v-markdown-preview: add component to render markdown with remark and shiki - v-photos-swipe: upgrade to photoswipe v5 - v-textarea: add autogrow property - Bug Fixes - darkmode: detect color scheme before app start - demo-data: convert to demo data to composable to avoid cross state pollution - router: blank pages on redirect - styles: global styles regressions - use-wizard: move store to composable using provide/inject - v-action: improve interactivity styles - v-snack: remove nested v-tabs - v-tabs: display first tab if none selected by default - v-tabs: emited value typing to any - v-tabs: prevent tab link action - v-tooltip: update tooltip when bindings changes ----------------------------------------------------------------------------------------- Version 2.5.0 - Dec 11, 2022 ----------------------------------------------------------------------------------------- - Features - upgrate to vite v4 - Bug Fixes - add vdatepicker example with vee validate - improve useNotyf typings - profile-edit: navigation links between tabs - remove keys from transition - v-plyr: embed youtube source to avoid CORS issue - wizard-v1: placeholder pages styles on page refresh ----------------------------------------------------------------------------------------- Version 2.4.0 - Sep 12, 2022 ----------------------------------------------------------------------------------------- - Features - add example of router data loader (experimental feature) - Add roadmap UI - add vite auto-import plugin - cypress: create tests suites examples, with CI, upgrade to v10 - fix login page top logo - improve user session plugin / router guard - pre compress images, add optin MINIFY_IMAGES build option, closes #151 - router: add scroll behavior between routes - router: replace vite-plugin-pages with official unplugin-vue-route (typed router) - ssr: add experimental server side rendering support - upgrade vite to v3.x - use pnpm as default package manager, add npmrc so npm and yarn are iso - v-checkbox: add value property to match native behaviour, closes #154 - v-dropdown: add option parameters for useDropdown composable, can disable clickOuside - v-i-mask-input: expose inputMask instance - Bug Fixes - flex-table-wrapper: expose wrapperState to be used in parent scope - ignore zone.identifier files, closes #148 - remove 404 slug added in url on page not found - remove 404 slug added in url on page not found in quickstarter - remove global dragula hack on kanban app and lazy load lib - remove vite-imagetools to speedup build, pre optimize images instead - use RouteLocationAsString instead of RouteLocationRaw - use VBlock to load styles - v-button: inherit class string attributes (a8be6cf) - v-file-pond: expose FilePond and HTMLInputFile to be used in parent scope, closes #178 - v-input: allow to use bulma size modifiers - v-switch-segment: emit value from internal VInput component ----------------------------------------------------------------------------------------- Version 2.3.0 - Apr 24, 2022 ----------------------------------------------------------------------------------------- - Features - add plugin system (8e0acf2) - docs: add copy color snippet button (56e4774) - forms: refactor and add components with validation (84407a2) - v-checkbox: allow to use boolean as value (b15bc05) - v-flex-table-wrapper: expose fetchData method in default v-slot (740ebb5) - v-tabs: allow v-model on selected props (34ea2c3) - wizard: refactor wizard v1 with nested routes (3c4e2a7) - Bug Fixes - multiselect: make searchable multiselect focusable with labels (b2edaed) - multiselect: uniformize border style (fbf2273), closes #120 - scss: improve loading and reduce end bundle size (e08cff0) - sidebar: invalid focus style on dropdown items (a13a162), closes #142 - typing: remove simplebar types (built-in) (a1c3f34), closes #133 - update all major dependencies (6fc0da7) - v-collapse-link: default active item always open (e0047b7), closes #140 - v-control: allow overriding input id (77e7e64) - v-switch: allow to be used without vmodel (d1a139c) - v-tippy: add wrapper to tippy component for accessibility (796813f) ----------------------------------------------------------------------------------------- Version 2.2.0 - Jan 3, 2022 ----------------------------------------------------------------------------------------- - Features accessibility: enable click-events-have-key-events eslint rule (0d55212) accessibility: improve focus styles and keyboard navigation (18a62e7) accessibility: improve keyboard navigation on form pages (3868a72) add useThemeColors composable (a1f84d8) layouts: add new Sideblock layout (ff5f774) linters: upgrade to stylelint v14 + other linter minor versions (b5cbd8c) page-icons: add copy snippets to clipboard on all icons examples (271acd9) page-influencer: split page into smaller and more reusable components (46307a4) page-messaging-v1: split page into smaller and more reusable components with api call samples (0bf5d04) sidebar-collapsable-links: replace has-nested-router-link directive with a component (141311c) stores: convert activePanelState to pinia (89c3c6a) stores: convert activeSidebarState to pinia (7a71043) stores: convert darkModeState to pinia (352b2ee) stores: convert navbarLayoutState and sidebarLayoutState to layoutSwitcher store (949ed35) stores: enable hot module replacement on pinia modules (37690dc) stores: use viewWrapper store to handle pageTitle (87e2766) styles: Move styles to components to allow reusability (#126) (448b53c) v-flex-table-wrapper: add pagination, sort, filter and async data to v-flex-table (#127) (5a24ac2) v-flex-table: improve darkmode and responsive + add separators prop (6aa8f5a) v-flex-table: rewrite component with slots and render functions (cf67662) v-page-content-wrapper: add base layout component (47c90e2) v-page-content: add base layout component (5881d07) v-placeload: add mobileWidth and mobileHeight properties (17050a4) v-view-wrapper: add base layout component (4c8384e) work on sideblock layout (4aacc70) - Bug Fixes add missing slots to base components (9a64c83) composable: export named composable instead of default (a911ea4) composable: update useApi error message (9946588) composable: wrap useNotif with createSharedComposable from vueuse (d7a59cb) page-signup: done button now submit the register form (0ee5486), closes #124 sidebar hover labels (1d21728) simplify app.ts + main.ts files and create VueroApp.vue (e8b1132) update modal form examples (029dcd2) useApi: remove provide/inject + add initial page router guard async example (b725be2) utils: rename themeColors to theme-colors (e6168a3) v-field: auto-generate input id binded with label (bfd7e58) ----------------------------------------------------------------------------------------- Version 2.1.0 - Oct 6, 2021 ----------------------------------------------------------------------------------------- - Features accessibility: add eslint plugin to check accessibility in vue 3 files (b4c5774) build: add rollup purgecss plugin (7475783) notyf: improve useNotif to use INotyfNotificationOptions payload (5968143) pinia: replace userSession and wizard states with pinia stores (5966a86) v-credit-card: translate component + set default props values (198c7cb) v-peity: add peity chart component (close #100) (3e59f07) - Bug Fixes datepicker: use camel-case component name in markdown examples (998ee61) delay icon loading and set purgecss safelist (eb06946) homepage: add discord and github info + version from package.json (f0d068b) i18n: persist selected language when user use the language panel (8c11b19) main: update how userSession and api are provided (644924c) nabar-divider: use border cssvar for bg color (close #109) (3e8f330) quickstarter: clean unused files before adding to the release archive (db65175) quickstarter: remove all demo images references (3cf8fce) quickstart: use LandingLayout on not found page (4294eb0) remove unused images (c706d43) use regex in hsltohex parser (948d56d) user-grid-v3: tab slider was missing (bc49405) v-avatar: light/dark image toggle (close #107) (a651520) v-flex-pagination: last page was missing in some cases (e5ccd13) vscode: simplify settings and update recommended extensions (99215e8) ----------------------------------------------------------------------------------------- Version 2.0.0 - Sep 20, 2021 ----------------------------------------------------------------------------------------- ⚠ BREAKING CHANGES typescript: remove dashs - from components name to match vue standards typescript: enable volar and vue-tsc - Features add soccer and jobs dashboards (386206a) add VFlex, VFlexItem, VGrid and VGridItem components (70afa23) add video player on home, fix: multiselect shadow (d88e0cb) homepage: add demo search input (a2c6220) i18n: translate auth/signup-2 page (7aa6d3f) typescript: enable volar and vue-tsc (869969a) typescript: remove dashs - from components name to match vue standards (a0505c7) vee-validate: add form validation example won signup-2 demo page (close #82) (5c2081f) - Bug Fixes cypress: add new page + fill auth form when required (be7ab25) dark: change border and red colors in dark mode (a923e09) flex-pagination: aria-current value when empty page (0d4794e) form-stepper: broken dark mode (353ba4d) icons: replace huge html file (ccfc19f) profile-edit: edit profile menu item hover color (close #101) (744e7dd) project-details: broken tabs (close #103) (f374b23) stylelint: disable value-keyword-case rule (8be676f) theme-colors: use getComputedStyle and map css variable values to themeColors (close #95) (c895d1d) v-avatar-stack: add limit into props interface (close #97) (efb9cf9) v-date-picker: use kebab case (a715486) v-plyr: clean iframe source (0148804) vaccordion: use default value when no openItems props is set (close #93) (632fb1e) vfilepond: custom file validator to map accepted file props (eb5bc18) ----------------------------------------------------------------------------------------- Version 1.4.0 - Sep 9, 2021 ----------------------------------------------------------------------------------------- Features collapse-model: add v-collapsemodel component (2ad9030) components: add v-flex in components, add css vars documentation (a64cdf5) dev-tools: add commitlint and standard-version release tool for changelog/version generation (1f0d473) docs: add color picker on documentation (4a2a844) env: add .env file with example for mapbox api key) (7f4ef80) flex-pagination: translate component (760fd47) flex: add v-flex component (2d39989) modal: translate component (4fbb873) page-404: translate page (d4619cf) reload-promp: add appName props + translate component (a4475a4) scss: migrate to native css variables (a680ad6) scss: replace darken function in components with variables (d5f72a2) scss: replace lighten function in components with variables (970586a) scss: resolve darken/lighten colors (c17b9f8) svg: add vite-svg-loader + use css variables in error-1.svg for demo (69c1867) typings: migrate all components declaration to typescript with generic type notation (3e6c654) Bug Fixes button: import v-placeload instead of resolving (c97f1b0) collapse icon (c7d52cc) dark-mode: set is-dark class to documentElement (root html) instead of body (c6c3bf5) svg: use .svg?url in html to avoid being imported as component by vite-svg-loader (f98be7e) typings: remove unecessary declaration + ignore components.d.ts for linter (46da1bb) ----------------------------------------------------------------------------------------- Version 1.3.1 - Jul 26, 2021 ----------------------------------------------------------------------------------------- fix: remove usage of useContext to replace with useSlots (cae218d) fix: add vue-demi dependencies (135ce23) fix: update vue and vue/compiler-sfc + update minor deps (85cc46b) fix(v-collapse): remove is-active class and use native open attribute (a390e96) ----------------------------------------------------------------------------------------- Version 1.3.0 - Jul 18, 2021 ----------------------------------------------------------------------------------------- fix: circular menu watcheffect fix: v-plyr cover video size feat: add redirection pages examples in auth and error feat: add simple quickstarter pages and layout feat: add useApi and useUserSession composable + add navigation guard example on dashboards pages feat: update to vue 3.2.0 feat: add V-Vivus component chore: add license file and fix minimum node version chore: uniformisation of defineProps and defineEmits usage chore: update documentation link chore: update redirection route in navigation guard to auth instead of auth-login-1 refactor: export function in i18n and router refactor(v-button): use render function instead of template refactor(v-iconbutton): use render function instead of template dx: improve subdirectory path comments ----------------------------------------------------------------------------------------- Version 1.2.1 - Jun 22, 2021 ----------------------------------------------------------------------------------------- fix: Broken account mobile menu on navbar layouts fix: Colored navbar notifications dropdown hover bug fix: Some onboarding pages not being responsive ----------------------------------------------------------------------------------------- Version 1.2.0 - Jun 21, 2021 ----------------------------------------------------------------------------------------- feat: add maps pages with mapbox (0bb8c25) feat: extract messaging layout (de96804) feat: simplify minimal layout (a16cb70) feat: simplify navbar layout (c24eec2) feat: simplify sidebar layout (cc5f665) feat(v-placeload): add components and layouts (3aa90c0) feat(v-avatar): add pictureDark props and add slots to customize avatars (9bd1516) feat(v-button): add icon caret on and expose methods on v-dropdown (8963df9) chore: update vue to 3.1 and bulma to 0.9.3 (243afe81) chore: add internal sonarqube config (e9e78f3) chore: reduce code smells and bugs (sonarqube) (166f44d) chore: update dependencies (58c8471) chore: update linters dependencies (c2be764) chore(cypress): add ability to tests url with query arguments (3d97b27) refactor: navbar layout and mobile navigation components (29689f3) refactor: sidebar layout (062bd59) refactor: useDropdown + improve accessibility (376f228) refactor: useMarkdownToc + improve tables accessibility (e0a0585) refactor: extract page title to layouts (abb2b4c) refactor: merge layout switcher + screenshot generation (53bba1f) refactor(v-dropdown): use components on partials (9c862ae) fix: add missing ref on wizard upload (0d199b6) fix: path aliases on windows (64af8c5) fix: remove overflow to allow sticky elements (close #76) (7994087), closes #76 ----------------------------------------------------------------------------------------- Version 1.1.0 - Apr 22, 2021 ----------------------------------------------------------------------------------------- - chore: add comments on main files + update deps - chore: extract navbar templates - chore: extract sidebar templates - chore: move demo files and update deps - chore: update deps, remove top nodes comments - chore: update envato release process - chore: update major deps - chore: update minor deps - chore: update router and i18n comments + update deps packages - feat: add forms component and refactored documentation - feat: implement form stepper and marketing pages - feat: import changes from huro - feat: update dropdown navbar items + add npm and yarn lock files - feat(v-accordionimage): emit select event and remove id field from items - feat(v-buttons): add v-buttons wrapper component - feat(v-field): add label and horizontal props - feat(v-field): add multiline props - feat(v-snack): merge v-snackimage and v-snackicon components - feat(v-tabs): add v-tabs component - feat(v-tags): add v-tags wrapper components - dx: add generated CHANGELOG.md file - dx: improve state comments and remove dead code - dx: improve templates and main files comments + fix minor integration bugs - dx: update CHANGELOG.md - workflow: update deps - ci: add macos/ubuntu/windows test runner with github actions - ci: fix github release workflow - fix: disable layout switcher when not in dynamic layout pages - fix: PropType import type - fix(v-breadcrumb): non clickable element hover effect - fix(v-icon): add key to handle icon change - Updated live demo












Rocky –
This is the best support for a product I had so far, they reply quickly and solve themselves the problems most of the time. Kudos guyz
Jerrod –
I think this is amazing. Lots of features and customizable from every point of view. The few times I asked for help in support they were competent, fast and above all very patient. Really recommend
Myrtle –
Good response from the support.
Angel –
I like this item and also the customer service of them.
Jairo –
An awesome product with great flexibility. The customer support is superb. I recommend this without any doubt.
Lenny –
Wished I had found this sooner, it took me a lot of money and time until I found my dream product here!
Hugh –
Thank you guys for this amazing creation! Absolutely mind-blowing!
Valentine –
This is the coolest thing I’ve found on here! Will keep using your products in the future!
Dejon –
Quite easy to use, nice design, surely will buy again
Reyes –
It’s far better than those similar products, while the price is still acceptable.
Chelsie –
The item and the design are very cool. Also the support is amazing, they always help you with any detail that you have.
Dave –
I received a personalized and attentive treatment. Thanks to this deal, I was able to find a solution to my problem in a short time. 🙂
Dangelo –
I’m caught 🙂 Find my love and will never buy in any other shop.
Kelsie –
I got excellent support for this item. They were patient with me, and helped me solve my issue. I recommend this company 100%
Gerson –
The first time I got the urges to leave a comment, but this is simply a top-notch thing you can find.
Korey –
Been using it for a while, I usually don’t write a review but this time I am truly convinced to write.
Fritz –
I want to say thanks to the support team for helping with my continuously silly questions, you’re the best!
Althea –
I rarely leave a comment, but this item is beyond worth it! Gotta let you guys know!
Luigi –
Just love the design and the customer support is the nicest.
Filomena –
Think everyone should know about this, it’s just beyond my expectations
Lyda –
Been using a lot of items, this one is obviously the best
Regan –
Great item! It provides too many things compared to its price charged.
Kiera –
This is the best support for a product I had so far, they reply quickly and solve themselves the problems most of the time. Kudos guyz
Madalyn –
Been using it for a while, I usually don’t write a review but this time I am truly convinced to write.