CCSlider 3.0.2 jQuery 3d Slideshow Plugin With Lifetime Update.
$20.00
| Features | Values |
|---|---|
| Version | Org |
| Last Update | 2013-04-23 |
| Documentation | Yes |
| All Premium Features | Yes |
| GPL/Nulled | No |
| Instant Installation Support | 24 Hrs. |
| Receive Updates on Email | Yes |
| Website Activation | 25 |
🌟100% Genuine Guarantee And Malware Free Code.
⚡Note: Please Avoid Nulled And GPL WordPress Plugin.
CCSlider 3.0.2 jQuery 3d Slideshow Plugin With Lifetime Update.
CCSlider Features
- 14 HTML5 Canvas based 3d animated effects.
- 16 stylish 2d animated effects.
- Fallback to a 2d effect of your choice for browsers that don’t support HTML5 Canvas. Can also mention an animation speed for the fallback effect.
- Option to mention the number of slices for 3d effects.
- Option to mention the animation delay between individual slices.
- Can also mention in which direction the delay will propagate. There are four such directions.
- Option to mention the offset along the z-axis and the separation between slices while animating for 3d effects.
- Mention an easing option of your choice for 3d effects.
- Can mention custom transition parameters for each slide.
- Option to have a shadow for “Cube” 3d effects. Can also mention a shadow color of your choice.
- Option to use transparent png images as slide images for 3d effects.
- Supports HTML captions. There are 4 available caption positions – bottom, top, left, right.
- Each slide can have a different caption position.
- Captions can have animated transitions (fade, slide) or none at all.
- Option to have control links to individual slides. Can also have thumbnails as links.
- Each slide image can also act as a link to an external page.
- Supports custom HTML content for each slide. These contents appear over the slide images. You can style and animate them any way you want. You can also embed videos in the slides using this option.
- Autoplay option. Play/pause buttons are generated when the Autoplay option is chosen. In supported browsers HTML5 Page Visibility API is used to stop autoplay when the tab/window containing the slider is out of focus and autoplay is resumed when the tab/window is again in focus, and this helps in preventing unnecessary power and CPU resource consumption.
- Option to pause Autoplay when hovering over the slider.
- Fully responsive and works in all screen sizes ranging from desktop to mobile browsers.
- Can navigate through slides using touch gestures in iOS, Android, and other touch-screen devices.
- Options for callback functions are provided that execute either before or after a slide change. Custom events for these ‘before’ and ‘after’ slide change events are also provided.
- Helpful API functions are provided, such as next(), prev(), start(), stop(), goToSlide() and destroy(), which allow for programmatic manipulation of the slideshow.
NOTE: The 3d effects will run only on browsers that support HTML5 Canvas. On the other hand, the 2d effects will run on most available browsers. If you choose a 3d effect then you can mention a 2d effect of your choice for browsers that don’t support Canvas. Internet Explorer 8 and below do not support Canvas, but IE 9 and above support it.
🌟100% Genuine Guarantee And Malware Free Code.
⚡Note: Please Avoid Nulled And GPL WordPress Plugin.
Only logged in customers who have purchased this product may leave a review.

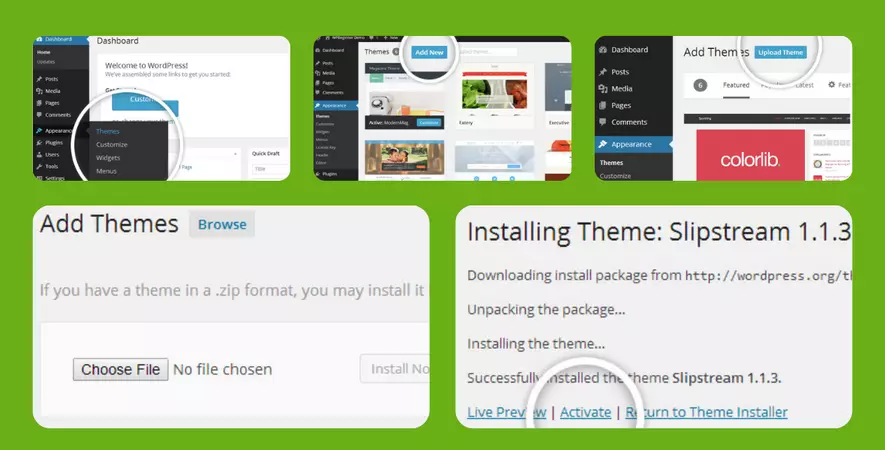
WordPress Theme Installation
- Download the theme zip file after purchase from CodeCountry.net
- Then, log in to your WordPress account and go to Appearance in the menu on the left of the dashboard and select Themes.
On the themes page, select Add New at the top of the page.
After clicking on the Add New button, select the Upload Theme button.
- After selecting Upload Theme, click Choose File. Select the theme .zip folder you've downloaded, then click Install Now.
- After clicking Install, a message will appear that the theme installation was successful. Click Activate to make the theme live on your website.
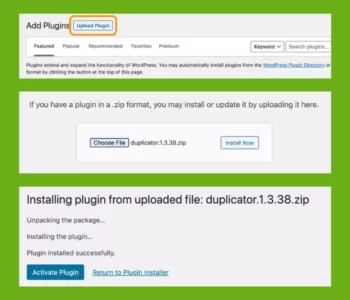
WordPress Plugin Installation
- Download the plugin zip file after purchase from CodeCountry.net
- From your WordPress dashboard, choose Plugins > Add New
Click Upload Plugin at the top of the page.
Click Choose File, locate the plugin .zip file, then click Install Now.
- After the installation is complete, click Activate Plugin.


This certificate represents that the codecountry.net is an authorized agency of WordPress themes and plugins.
Version 3.0.2 (22 April 2013)
• The slider is now compatible with jQuery 1.9+ . • The slider uses HTML5 Page Visibility API, in supported browsers, to stop autoplay when the tab/window containing the slider is out of focus, and resumes autoplay when the tab/window is again in focus.
Version 3.0.1 (27 June 2012)
• Fixed a bug in which the slider stopped working when the prev/next buttons were disabled in the 3d mode.
Version 3.0 (16 June 2012)
• The slider now features a fully responsive layout • Slides can be navigated using touch gestures in touch-screen devices • Four caption positions have been provided which are "top", "bottom", "left" and "right" • Each slide can have a different caption position
Version 2.0.1 (17 January 2012)
• Fixed a bug regarding inactive image links on the first slide on page load. • Image links on being clicked now open pages in the same window. • Updated the documentation.
Version 2.0 (6 January 2012)
• Added support for custom transitions per slide. • Added support for custom HTML content per slide, which users can style and animate anyway they want. • Slide images can now serve as links to external pages. • Added 4 new 3d effects. • Added 6 new 2d effects. • 3d effects now have extra option parameters for specifying offset along z-axis, separation distance between slices and delay propagation direction. Also rows and columns parameters are there for the new 'grid' 3d effects. • CCSlider now provides API functions such as next(), prev(), start(), stop(), goToSlide() and destroy(). • Custom events corresponding to 'beforeSlideChange' and 'afterSlideChange' callback functions are provided. • Option to use transparent png images as slide images for 3d effects. • Performance improvement in Canvas based 3d effects. • Various small bug fixes.
Version 1.1.1 (27 May, 2011)
• Fixed a bug in IE9 that was causing the slider images to not display there. • Fixed a bug that was caused when both autoPlay and pauseOnHover options were enabled.
Version 1.1 (3 March, 2011)
• Added the option to randomize the effects between slides. Details in the documentation. • Added option to start slideshow at any slide.













Reviews
There are no reviews yet.