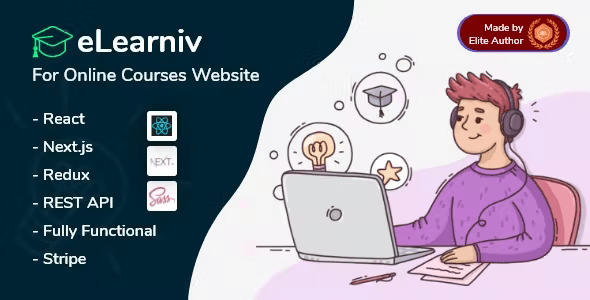
eLearniv is a modern Learning Management System (LMS) built with React and Next.js, ideal for online courses and education websites. Tailored for educational institutes, online course providers, and virtual classrooms, it’s powered by ReactJS, NextJS, MySQL, Bootstrap, and Sass. Plus, it features integrated Stripe Payment gateway for seamless transactions.
Main Features:
- Fully Functional Learning Management System.
- React.js v18+, Next.js v14.2 App Router
- Multilingual (English, Arabic & German)
- NextAuth.js (Authentication for Next.js)
- Prisma v5+
- SEO Optimized (Lightbox Score 100)
- No jQuery Dependency
- Stripe Payment Gateway
- MySQL Database
- Cloudinary, Sass, Bootstrap 5.x
- Course Management
- Cart Management
- Instructor Management
- User Management
- Category Management
- Testimonials Management
- Course Video Management
- Course Asset Management
- Dynamic Contact Form
- Wishlist
- My Courses
- My Learning
- Discount Coupons and Certifications features
- Live Class
- Demo Data Included
- Ready To Production Deployment
- Clean And Professional Coding
- Responsive in Any Device
- Retina Ready
- Creative and Beautiful Layout
- Fast, Lightweight & Powerful
- Smooth Transition Effects
- Redux
- ES10+
- Creative and Modern Design
- Smooth Transition Effects
- Google font and Icon Used
- Integrated With BoxIcon, Flaticon
- Awesome Customized Slider
- Easily Customizable
- Well Commented Code
🌟100% Genuine Guarantee And Malware Free Code.
⚡Note: Please Avoid Nulled And GPL PHP Scripts.
















Reviews
There are no reviews yet.